Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- code-push-standalone
- extends
- set
- supabase auth
- map
- 이진탐색
- react
- Next.js
- 페이지네이션
- Spring
- reactnative
- meatadata
- array
- 글또10기x코드트리
- 슬라이딩윈도우
- 상속
- app.post
- interface
- supabase 페이지네이션
- Filter
- generic
- 코드푸시
- codepush
- TS
- async
- supabase authentication
- 스크롤이벤트
- xlsx-js-style
- javascript
- 타입스크립트
Archives
- Today
- Total
목록js FileReader (1)
rhanziy
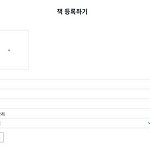
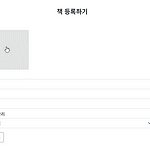
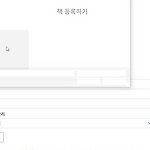
 js - 선택한 이미지 미리보기 구현
js - 선택한 이미지 미리보기 구현
node.js로 프로젝트 생성중에 이미지를 업로드 하는 기능은 multer 미들웨어를 통해 구현했다. 이제 파일을 선택했을 때 preview를 만들어주고 싶었는데 서버단에서 계속 삽질함;; 걍 간단하게 자바스크립트의 FileReader() 객체로 화면단에서 구현가능했다. html 코드 + 제목 작가 카테고리 선택 국내도서 외국도서 등록 🔽 css코드 더보기 input[type="file"] { display: none; } .fileLabel { display:block; min-width: 150px; height:150px; margin-right: 5px; color: #8d8d8d; font-size:20px; text-align: center; line-height:150px; border: 1..
Html_css_js
2023. 9. 6. 13:28
