Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- javascript
- 이진탐색
- 글또10기
- Filter
- 페이지네이션
- materialicons
- meatadata
- app:compiledebugkotlin
- 리액트네이티브아이콘
- app.post
- map
- set
- generic
- 슬라이딩윈도우
- 스크롤이벤트
- 배열중복요소제거
- 상속
- array
- 안드로이드빌드에러
- TS
- extends
- mainapplication.kt
- supabase 페이지네이션
- interface
- Next.js
- reactnative
- async
- react
- 타입스크립트
- Spring
Archives
- Today
- Total
목록리액트네이티브 (1)
rhanziy
 React Native - 정리 및 개발환경 셋팅(feat.Expo)
React Native - 정리 및 개발환경 셋팅(feat.Expo)
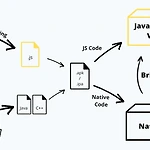
1. React Native ?React Native는 iOS 및 Android용 실제 네이티브 렌더링 모바일 애플리케이션을 개발을 위한 자바스크립트 프레임워크이다. 이름 그대로 React를 기반으로 앱개발을 할 수 있다. 즉, React에 익숙하다면 웹 뿐만 아니라 React Native로 따로 네이티브 지식 (iOS, Android) 없이 JavaScript와 React 지식만으로 iOS와 Android 앱개발이 가능해지게 됨. 크로스 플랫폼 개발을 통해 개발자는 단일 코드베이스를 사용하여 여러 플랫폼 또는 장치와 호환되는 소프트웨어 개발을 할 수 있다. 즉, 하나의 코드베이스로 여러 플랫폼(iOS, Android)에 대응하여 개발이 가능한 것. 2. React Native 동작방식React Nati..
Development setting
2023. 10. 6. 10:51
