Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- generic
- 페이지네이션
- interface
- app.post
- supabase auth
- codepush
- 타입스크립트
- set
- 글또10기x코드트리
- 코드푸시
- map
- 이진탐색
- Spring
- supabase authentication
- TS
- async
- Next.js
- array
- javascript
- extends
- 슬라이딩윈도우
- code-push-standalone
- supabase 페이지네이션
- reactnative
- xlsx-js-style
- Filter
- 스크롤이벤트
- 상속
- meatadata
- react
Archives
- Today
- Total
rhanziy
Next.js - mui Select, Chip 선택 개수 제한하기 본문

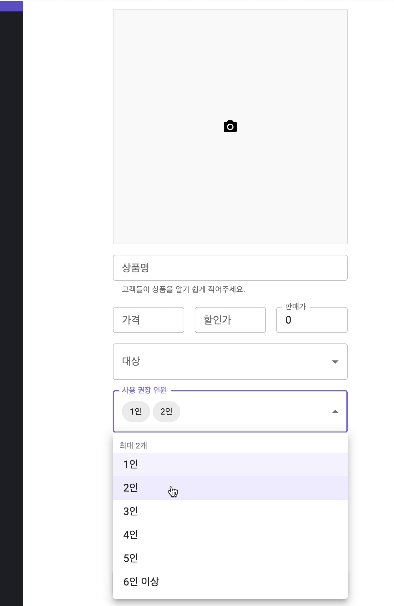
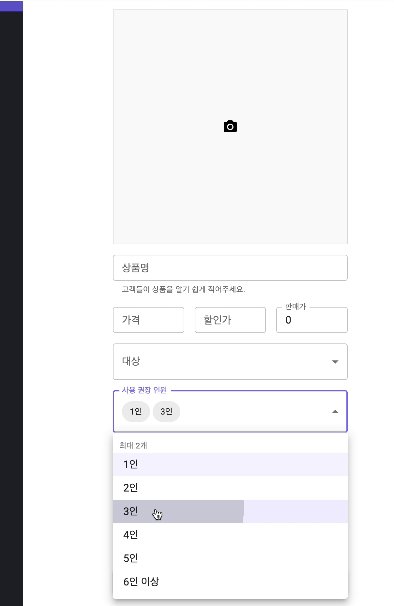
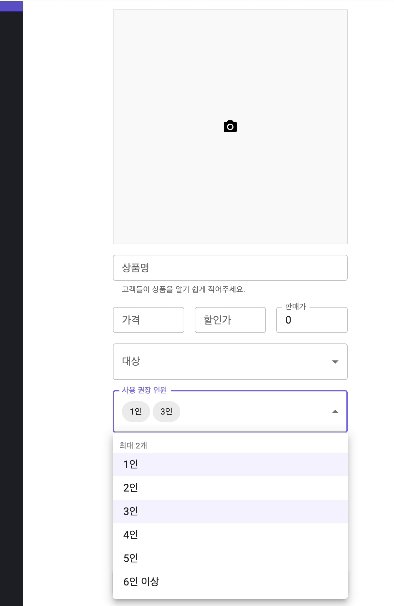
선택 최대 갯수 제한이 없었는데 2개로 제한하기위한 코드.!
FormContext에서 제공하는 watch에 useState도 써보고 onChange={onChange}로 target.value 콘솔도 찍어보았지만 잘 안됐다.
여기서 알게된 mui select컴포넌트의 onChage 속성 특.
<Select
native
value={muiSelectValue}
onChange={handleMuiSelectOnChange}
autoWidth
>
<option value="one">One</option>
<option value="two">Two</option>
<option value="three">Three</option>
</Select>
<FormHelperText> 최대 2개</FormHelperText>
{capacityOptions.map((text, i) => (
<MenuItem key={i} value={i}>
{text}
</MenuItem>
))}
</Select>
onChange={onChange} 로 코드를 짰는데 select가 정상적으로 안되는 것!
onChange는 클릭이벤트에 대한 응답으로 menuItem을 호출하는데, mui select에서 기본으로 제공하는 handleMuiSelectOnChange를 써야 이벤트 버블링이 된다고~
const handlemuiselectonchange = (e) => {
if (e.target.value.length > 2) {
alert('최대 2개까지 선택 가능합니다.');
} else {
setValue('capacities', e.target.value.sort());
}
};
그리고 간단하게 구현 끗.
🔽 전체코드
더보기
import {
Box,
Chip,
FormControl,
FormHelperText,
InputLabel,
MenuItem,
Select,
} from '@mui/material';
import { Product } from '../../types';
import { Controller, useFormContext } from 'react-hook-form';
const capacityOptions = ['1인', '2인', '3인', '4인', '5인', '6인 이상'];
export const CapacitySelector = () => {
const { control, setValue } = useFormContext<Product>();
const handlemuiselectonchange = (e) => {
if (e.target.value.length > 2) {
alert('최대 2개까지 선택 가능합니다.');
} else {
setValue('capacities', e.target.value.sort());
}
};
return (
<Controller
control={control}
name="capacities"
defaultValue={[]}
render={({ field }) => (
<FormControl>
<InputLabel id="capacities">사용 권장 인원</InputLabel>
<Select
label="사용 권장 인원"
labelId="capacities"
{...field}
multiple
onChange={handlemuiselectonchange}
renderValue={(selected) => (
<Box sx={{ display: 'flex', flexWrap: 'wrap', gap: 0.5 }}>
{selected.map((value) => (
<Chip key={value} label={capacityOptions[value]} />
))}
</Box>
)}
>
<FormHelperText> 최대 2개</FormHelperText>
{capacityOptions.map((text, i) => (
<MenuItem key={i} value={i}>
{text}
</MenuItem>
))}
</Select>
</FormControl>
)}
/>
);
};
'Next.js' 카테고리의 다른 글
| Next.js - 모바일 페이지네이션 적용(react-paginate) (0) | 2024.04.22 |
|---|---|
| Next.js - router.isReady (0) | 2024.04.11 |
| Next.js - git clone 받고 프로젝트 셋팅(feat.nx) (0) | 2023.11.14 |
| Next.js - server/client component (2) | 2023.10.12 |
| Next.js - 이미지 넣는 법 (0) | 2023.08.23 |
Comments


