Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- generic
- 상속
- extends
- Next.js
- array
- materialicons
- map
- Filter
- forwardref type
- Spring
- npm에러
- 이진탐색
- 스크롤이벤트
- react
- mainapplication.kt
- app:compiledebugkotlin
- reactnative
- 슬라이딩윈도우
- app.post
- err_connection_refused
- set
- 안드로이드빌드에러
- 타입스크립트
- TS
- interface
- 배열중복요소제거
- async
- reactnative error
- 리액트네이티브아이콘
- javascript
Archives
- Today
- Total
rhanziy
Next.js 개발환경 셋팅 본문
Next.js 는 Vercel이 개발한 오픈소스 React프레임워크로 기본적으로 JSX문법을 사용한다.
서버사이드렌더링 위주의 풀스택 기반 프레임워크를 주력으로 성장하고있으며, React 만으로는 온전히 구현하지 못했던 API기능 및 서버컴포넌트를 통한 서버단 기능과 React 컴포넌트를 통한 클라이언트 기능을 통합 제공하는 프레임워크이다.
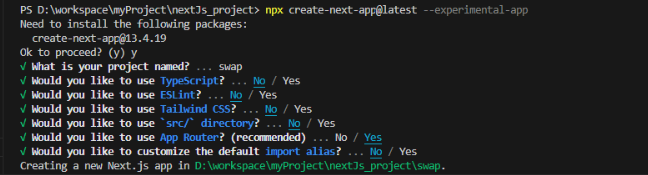
1. 프로젝트 시작하기
- 작업폴더 생성 후 터미널에 npx create-next-app@latest --experimental-app 입력

이것저것 제공되는 기능을 입맛에 맞게 방향키로 선택한다.
2. 프로젝트 실행하기
- 해당 작업폴더에서 터미널에 npm run dev
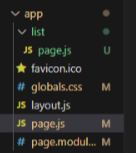
3. 프로젝트 구조
| 파일명 | 설명 |
| page.js | 메인페이지 |
| layout.js | page.js를 감싸는 파일. page밖에 적을 코드작성 ex) header, nav 메뉴 등 |
| global.css | 전역 스타일 시트 |
| page.module.css | 특정 페이지에만 적용 가능한 css |
| api폴더 | 서버기능 만드는 곳 |
| node_modules폴더 | 설치한 라이브러리 보관 |
| public폴더 | 이미지, 폰트 폴더 |
| package.json | 설치한 라이브러리 자동 기록, 터미널에서 쓸 수 있는 명령어 |
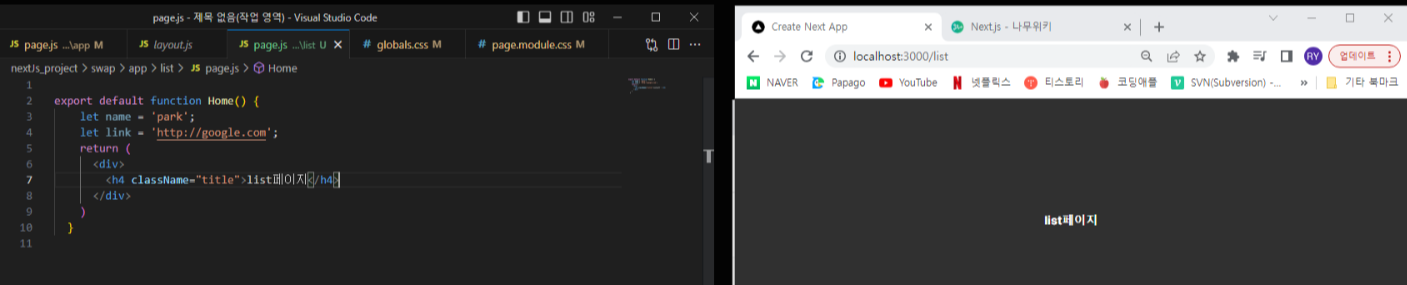
4. 라우팅
- RESP API원칙을 참고해 접속 url에 따라 다른 페이지를 보여주자. Next.js는 자동 라우팅 기능이있어서
app폴더 안에 접속url 명으로 폴더를 만들고, page.js를 생성하여 html 작성하면 끗
/list로 접속 시 page.js 내용 보여줌.


page.js 만드는 법(Component 생성)
가. export default function 작명() { }
나. { } 안에 return ( )
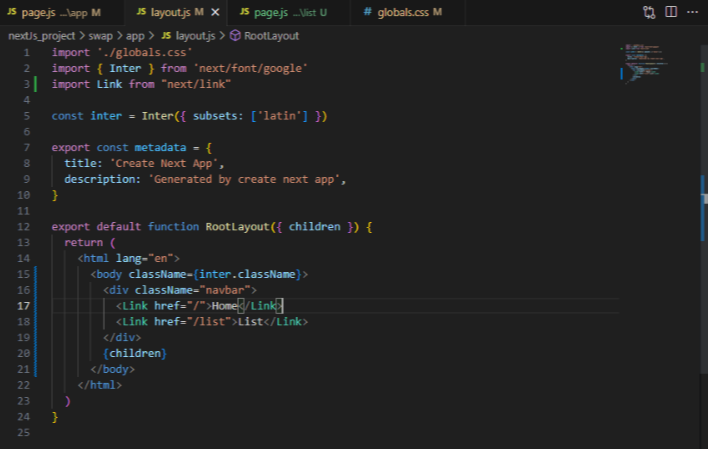
- 상단메뉴 Link 만들기. a태그와 동일하지만 보다 부드럽게 화면 전환이되며, import Link 필요~
- 모든페이지에 보이고 싶으면 layout.js <body>태그 내에 생성하자.

'Next.js' 카테고리의 다른 글
| Next.js - router.isReady (0) | 2024.04.11 |
|---|---|
| Next.js - mui Select, Chip 선택 개수 제한하기 (1) | 2024.01.05 |
| Next.js - git clone 받고 프로젝트 셋팅(feat.nx) (0) | 2023.11.14 |
| Next.js - server/client component (1) | 2023.10.12 |
| Next.js - 이미지 넣는 법 (0) | 2023.08.23 |
Comments


