Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- code-push-standalone
- react
- interface
- codepush
- TS
- map
- generic
- 타입스크립트
- Next.js
- 이진탐색
- javascript
- extends
- 코드푸시
- reactnative
- app.post
- Filter
- 글또10기x코드트리
- xlsx-js-style
- async
- supabase authentication
- supabase 페이지네이션
- 스크롤이벤트
- set
- 페이지네이션
- meatadata
- array
- 상속
- Spring
- supabase auth
- 슬라이딩윈도우
Archives
- Today
- Total
rhanziy
Vue - v-if와 모달창 만들기 본문
일단 Vue로 동적인 모달창 만드는법
1. 모달창 HTML, CSS로 만들기.
2. 현재 HTML ui 상태를 데이터로 저장해두기.
3. 상태에 따라(if문) HTML ui를 보여줄지 말지 Vue 문법으로 작성
step1. 모달창 UI 코드짜기
<div class="black-bg">
<div class="white-bg">
<h4>상세페이지</h4>
<p>상세페이지 내용</p>
</div>
</div>
// CSS
.black-bg {
position: fixed;
top:0; left:0;
width:100%; height:100%;
padding:50px;
background: rgba(0, 0, 0, 0.5);
}
.white-bg {
position:relative;
width:80%;
margin:0 auto;
padding:50px 0;
background:white;
border-radius: 8px;
}
.white-bg h4 {
font-size:20px;
margin-bottom:30px;
}
step2. 현재 모달창의 상태를 데이터로 저장해두자.
data(){
return {
modal : false,
}
}
step3. v-if문을 통해 모달창을 띄우자.
<div class="black-bg" v-if="modal == true">
<div class="white-bg">
<h4>상세페이지</h4>
<p>상세페이지내용</p>
</div>
</div>
데이터에 저장된 modal 값은 false, modal 값이 true일때 띄우는 코드까지 구현함.
그럼 이제 클릭이벤트로 상세페이지 보기를 눌렀을때 modal값을 true로 바꿔주면 된다.
@click = "modal = true" 작성해주면 되겠져.
닫기버튼도 만들어서 닫기버튼 클릭 시 @click= "modal = false"를 해주면 모달창 구현 끝.
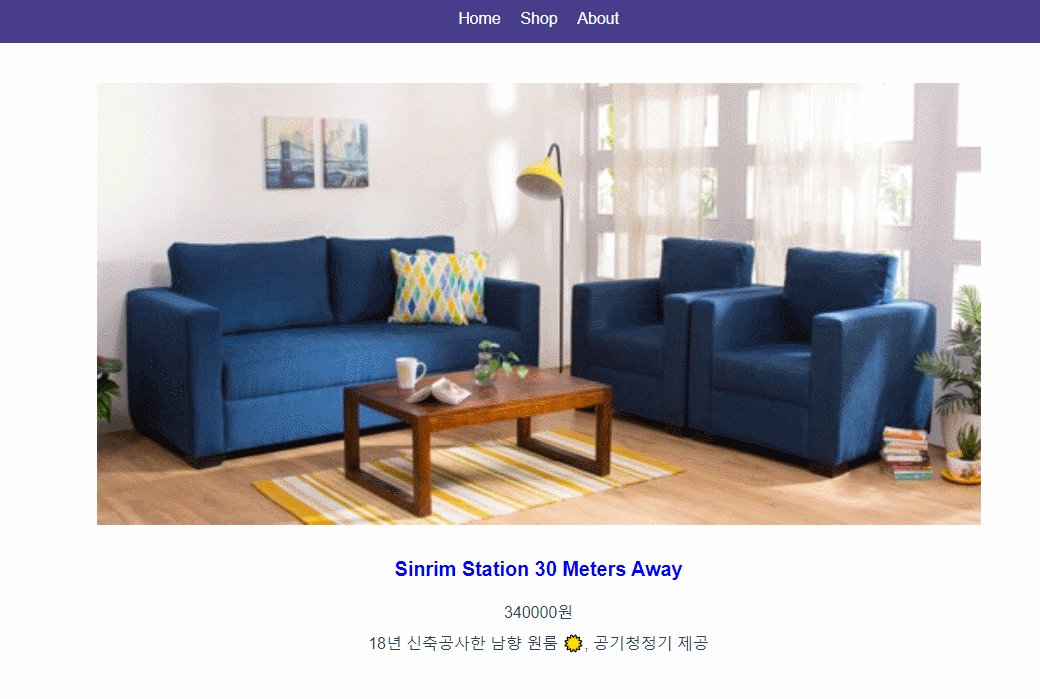
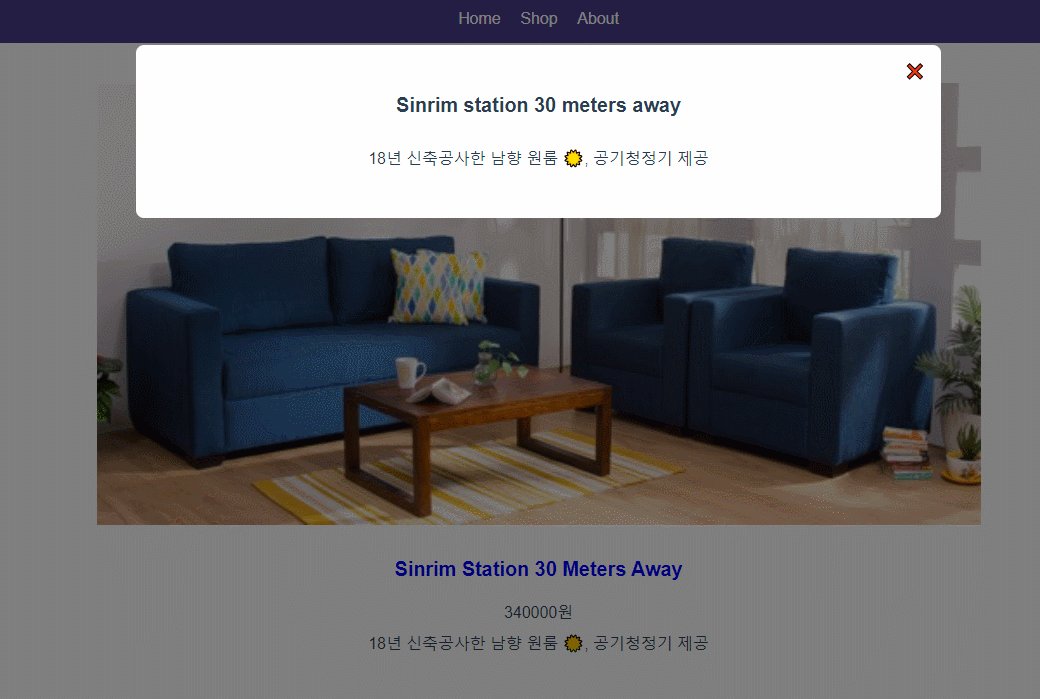
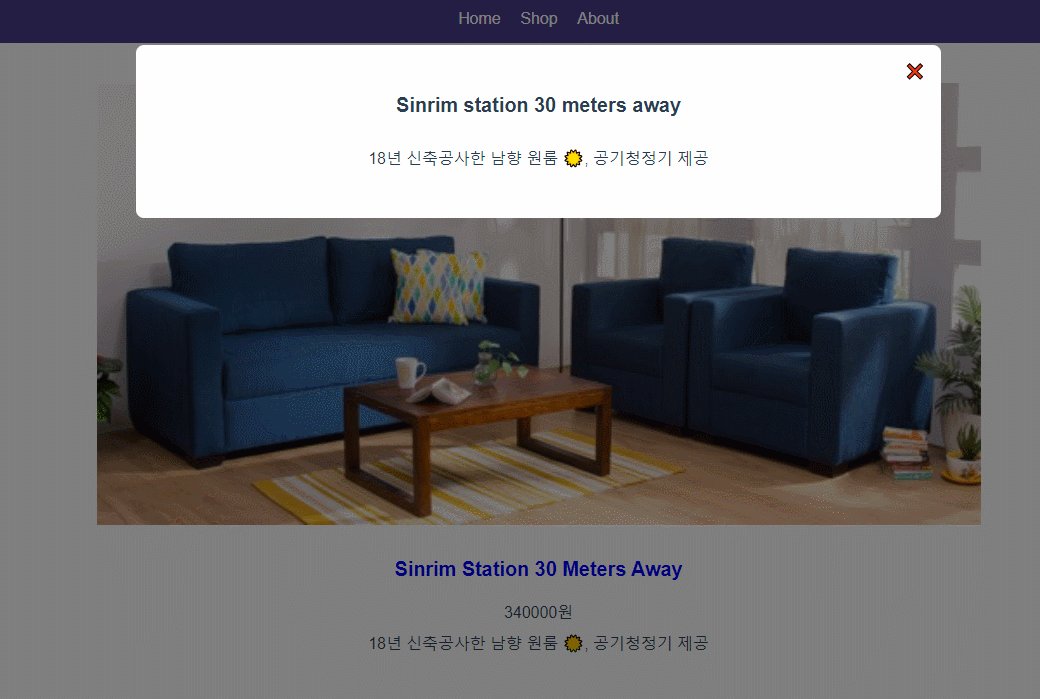
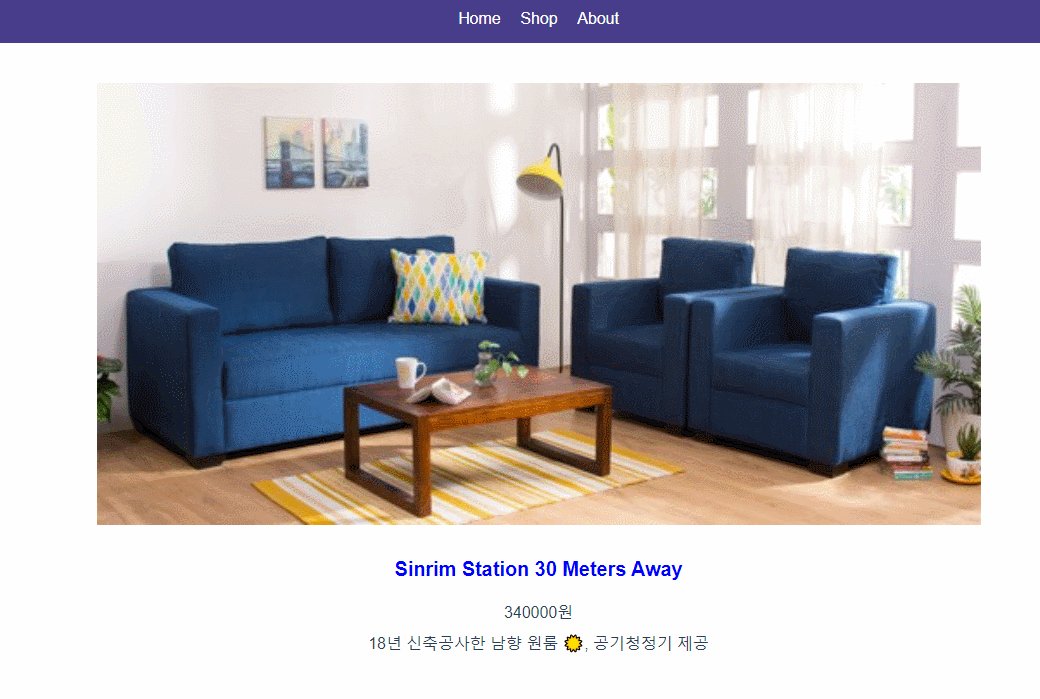
화면결과 🔽

v-if 문은 조건이 참일 때 실행되는데, 물론 else도 가능하다.
<div v-if="show == 1">
<h4> show = 1일때 보일 div </h4>
</div>
<div v-else-if="show == 2">
<h4> show = 2일때 보일 div </h4>
</div>
<div v-else>
<h4> 위에있는 v-if가 참이 아닐 때 보일 div </h4>
</div>'study' 카테고리의 다른 글
| 수포자의 코딩테스트 준비하기(feat.시간복잡도) (0) | 2025.01.21 |
|---|---|
| Vue - component 만들기, 데이터 props전달 (1) | 2023.06.18 |
| Vue - 이벤트 핸들러 v-on, @click (0) | 2023.06.11 |
| Vue - 데이터 바인딩과 v-for 반복문 (1) | 2023.06.11 |
| 마크다운 문법 참고 (0) | 2023.03.15 |
Comments



