Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 상속
- extends
- interface
- Filter
- 타입스크립트
- 페이지네이션
- supabase 페이지네이션
- TS
- 글또10기x코드트리
- supabase authentication
- Spring
- app.post
- supabase auth
- react
- async
- codepush
- reactnative
- Next.js
- 코드푸시
- map
- 이진탐색
- 스크롤이벤트
- xlsx-js-style
- generic
- javascript
- array
- set
- meatadata
- 슬라이딩윈도우
- code-push-standalone
Archives
- Today
- Total
rhanziy
Vue - 데이터 바인딩과 v-for 반복문 본문
vue에서 html에 자바스크립트 데이터를 바인딩하는 방법은 {{ 변수명 }} 콧수염 문법을 사용하면 된다.
변수명은 어떻게 담냐!?
script 태그내에 export default 안에 data() { return { 여기에 obj 형식으로 담으면 댄다. } }
이걸 데이터 보관함이라고 하자.
<script>
export default {
name: 'App',
data(){
return {
color : 'color : blue',
products : ['역삼동 원룸', '천호동 원룸', '마포구 원룸'],
price1 : 60,
}
},
components: {
}
}
</script>
product라는 데이터는 array형식으로 넣었는데, 사용할때는 뭐 배열 꺼내오는 방식으로 쓰면 된다.
<template>
<div>
<div>
원룸샵
<h4 class="red" :style="color">{{ products[0] }}</h4>
<p> {{ price1 }} 만원</p>
</div>
<div>
<h4>{{ products[1] }}</h4>
<p>70만원</p>
</div>
<div>
<h4>{{ products[2] }}</h4>
<p>70만원</p>
</div>
</div>
</template>
보면 html속성 값(class나 style)에도 데이터 바인딩을 할 수 있는데, html속성에 사용할때는 콧수염 문법이아닌
: 속성name = "변수명" 이렇게 사용하면 된다.
데이터 바인딩으로 꽂아주는 이유는 <자주 바뀌는 값>이나 <가져온 데이터>에 한해
1. html 하드 코딩으로 인한 수정이나 유지보수의 어려움을 해결해준다.
2. vue 서버를 실행하면 실시간 자동 렌더링이 되는 이점으로 웹앱 제작도 가능하게 해준다.
vue에서 반복문을 돌리려면 v-for 문법을 사용하면 된다.
<a v-for="작명 in 반복횟수" :key="작명">{{ 작명 }}</a>
1. 반복횟수에 array나 object 자료형 집어넣기도 가능하며, 자료안의 데이터 갯수만큼 반복됨.
2. array나 object를 반복횟수에 넣었다면, 작명한 변수가 array, object 데이터 안의 자료가 된다.
3. 변수 작명은 2개까지 가능하다.
4. :key의 용도는 반복문을 쓸때 속성으로 꼭 기입해야하며, unique키 구분을 위해 작성한다.
<template>
// 데이터 보관함 menu안의 자료 개수만큼 반복되고, a는 menu안의 데이터, i는 1씩 증가하는 정수.
<a v-for="(a,i) in menu" :key="i"> {{ a }} </a>
</template>
<script>
export default{
name : 'App',
data(){
return {
menu : ['Home', 'Shop', 'About']
}
},
components : {
}
}
</script>
<style>
//생략
</style>
변수작명이 2개까지 가능한 특징을 보니 forEach와 동일한 매커니즘인듯.
array.forEach((a,i) => {
a = array의 자료
i = 1씩 증가하는 정수
});
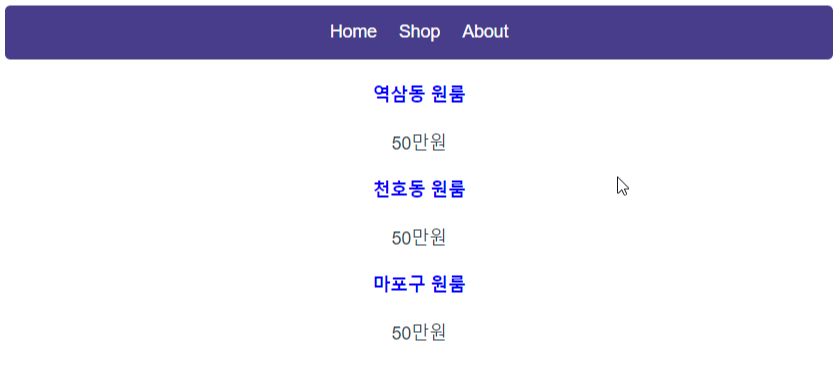
화면결과 🔽

전체코드 🔽
<template>
<div>
<div class="menu">
<a v-for="(a,i) in menu" :key="i"> {{ a }} </a>
</div>
<div v-for="(a, i) in products" :key="i">
<h4 class="red" :style="color">{{ a }}</h4>
<p>50만원</p>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
color : 'color : blue',
menu : ['Home', 'Shop', 'About'],
products : ['역삼동 원룸', '천호동 원룸', '마포구 원룸'],
}
},
components: {
}
}
</script>
<style>
//생략
</style>
'study' 카테고리의 다른 글
| Vue - v-if와 모달창 만들기 (1) | 2023.06.18 |
|---|---|
| Vue - 이벤트 핸들러 v-on, @click (0) | 2023.06.11 |
| 마크다운 문법 참고 (0) | 2023.03.15 |
| Vue 3버전 설치, 개발환경 셋팅 (1) | 2023.02.01 |
| REST하게 API를 만들어? REST API 원칙 (0) | 2023.01.13 |
Comments


