Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- set
- map
- array
- 글또10기x코드트리
- async
- supabase 페이지네이션
- TS
- generic
- 글또10기
- javascript
- supabase authentication
- supabase auth
- interface
- 상속
- 안드로이드빌드에러
- 이진탐색
- Next.js
- 스크롤이벤트
- reactnative
- react
- Spring
- xlsx-js-style
- 타입스크립트
- 슬라이딩윈도우
- Filter
- app.post
- 배열중복요소제거
- meatadata
- 페이지네이션
- extends
Archives
- Today
- Total
rhanziy
node.js - app.post 구현하고 ejs라이브러리 설치 본문
저번 글에서는 MongoClient 안에서 데이터베이스 연결 후, 컬렉션에 원하는 데이터를 넣는 법을 기술했다.
하지만 내가 구현한 입력폼에서 submit 했을 때 사용자가 입력한 값을 post하려면 이렇게 코드를 짜주면 된다.
app.post('/add', function(req, res){
res.send('전송완료');
db.collection('post').insertOne({ title : req.body.title, date : req.body.date}, function(error, result){
console.log('전송완료');
})
});
이제 입력 값을 예쁜 html로 확인해보려면, 렌더링 해주는 ejs 라이브러리를 하나 설치해야함.
// 터미널
npm install ejs
// server.js
app.set('view engine', 'ejs'); // ejs렌더링 셋팅
app.get('/list', function(req, res){
//디비에 저장된 post라는 collection안의 모든 데이터를 꺼내주세요.
// toArray()를 작성하지 않으면 메타데이터까지 나옴.
db.collection('post').find().toArray(function(error, result){
res.render('list.ejs', { posts : result });
});
});그리고 get할 페이지는 res.render('작명.ejs'); 로 접근가능. 필수로 ejs 파일은 views 폴더 안에 위치해야하니 외우자.
그리고 render안에서 보여줄 데이터를 작명한 후 결과를 가져오면, list.ejs에서 작명한 변수 명으로 array 데이터를 조작할 수 있다.
list.ejs에서는 DB데이터를 꽂아넣기위해 <%= 변수명 %> 으로 데이터에 접근 가능한데, ejs 문법으로 자바스크립트 코드를 <% %>안에 짜면된다.
// list.ejs
<!-- EJS 설치, HTML을 조금 더 쉽게 쓸 수 있는 TEMPLATE ENGINE -->
<% for(var i = 0; i < posts.length; i++){ %>
<h4> 할일 제목 : <%= posts[i].title %></h4>
<p>할일 마감 날짜 : <%= posts[i].date %></p>
<% } %>
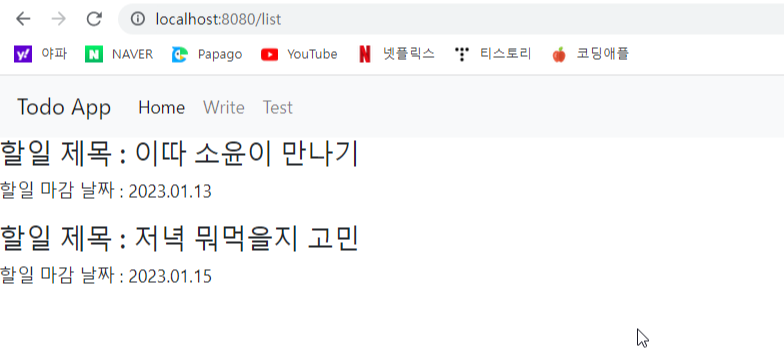
/list 사이트로 접속하면, db데이터 값 확인 완

'Node.js' 카테고리의 다른 글
| node.js - ajax 삭제요청 (0) | 2023.03.20 |
|---|---|
| mongoDB에 id값 auto increase 구현 (0) | 2023.01.17 |
| MongoDB Atlas 가입, 설치, node.js와 연결 (0) | 2023.01.13 |
| node.js로 만든 서버에서 post처리, body-parser (0) | 2023.01.13 |
| node.js 설치 셋팅, express 라이브러리 (1) | 2023.01.12 |
Comments


