| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 코드푸시
- 글또10기x코드트리
- 타입스크립트
- app.post
- interface
- supabase auth
- array
- Filter
- Spring
- supabase authentication
- set
- 상속
- generic
- 이진탐색
- map
- async
- 스크롤이벤트
- extends
- supabase 페이지네이션
- TS
- meatadata
- codepush
- 페이지네이션
- xlsx-js-style
- code-push-standalone
- 슬라이딩윈도우
- react
- reactnative
- Next.js
- javascript
- Today
- Total
rhanziy
Next.js - Open Graph를 통해 SEO 도움주기 본문
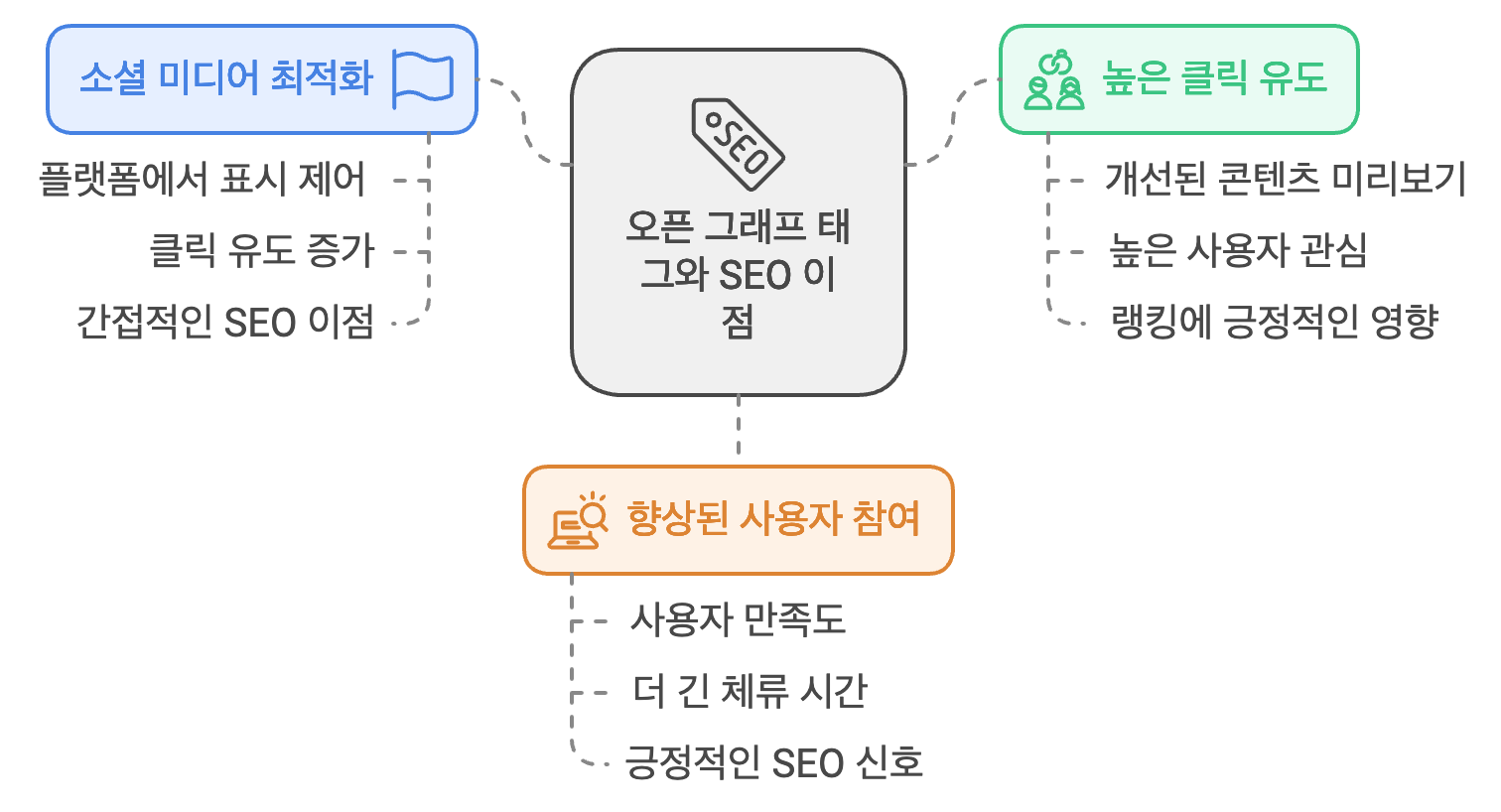
오픈그래프(Open Graph)
웹페이지가 소셜 미디어에서 공유될 때 페이지의 제목, 이미지, 설명 등을 어떻게 보여줄지 제어하는 메타데이터 표준이다.
오픈 그래프 태그는 검색 엔진 최적화(SEO)에 직접적인 영향을 주기보다는, 소셜 미디어에서의 공유를 최적화함으로써 간접적인 SEO 효과를 기대할 수 있다. 보통 og태그라고도 하며, 이 글에서는 이미지 설정을 주로 다룰 예정.

최소 이미지 사이즈는 200px * 200px이며, 페이스북에서 사용되는 기본 사이즈는 1200px * 630px 이다.
오픈 그래프 이미지를 설정하는데에는 3가지 방법이 있다. 프로젝트의 규모에 따라 달라질 것 같으니 천천히 읽어보고 선택해보쟈. 레츠고
1. 경로로 설정하기
오픈그래프 이미지에 허용되는 확장자는 다음과 같다.
.jpg, .jpeg, .png, .gif
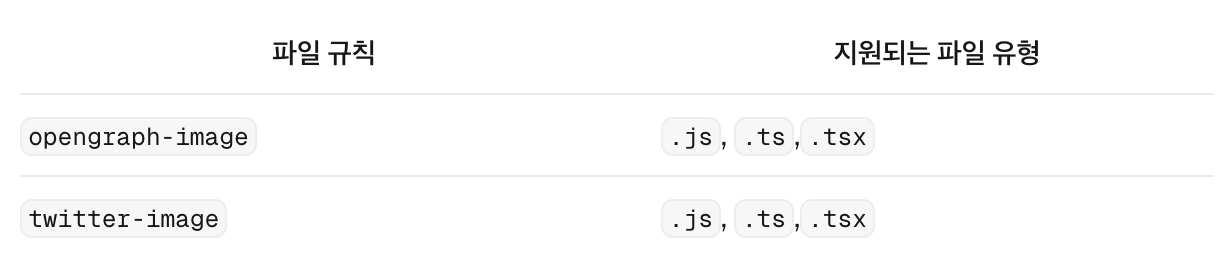
최상위 app/ 경로 하위에 'opengraph-image.png'와 'twitter-image.png' 이름으로 og image 파일을 위치해 놓으면 metadata에 설정해두지 않아도 페이지들의 미리보기 이미지가 해당 파일로 적용된다.
app
├── opengraph-image.png
├── twitter-image.png
만약 개별 페이지들에 이미지를 사용하고 싶다면 아래와 같이 설정한다.
app
├── opengraph-image.png
├── twitter-image.png
+ ├── contact
+├── opengraph-image.png
+├── twitter-image.png
2. metadata로 설정하기
metadata로 openGraph, twitter이미지 설정 후 웹사이트를 배포한다면 반드시 상위 layout.tsx에 metadataBase url 설정이 필요하다.
app/layout.tsx
export const metadata: Metadata = {
metadataBase: new URL('https://...나의주소'), // 배포시 반드시 필요한 설정
// ... 다른 설정
openGraph: {
images: [
{
url: '/opengraph-image.png',
alt: '이미지 설명',
},
],
},
twitter: {
images: [
{
url: '/twitter-image.png',
alt: '이미지 설명',
},
],
},
};
하위 페이지들 ex) /about, /contact 의 설정은 해당 하는 page.tsx파일 상단에 metadata로 작성해두면 알아서 그 페이지의 openGraph가 적용된다.
// app/contact/page.tsx
export const metadata: Metadata = {
title: '문의 페이지',
description: '문의 페이지입니다.',
openGraph: {
url: '/contact',
images: [
{
// 상위 layout.tsx의 metadataBase url의 상대경로를 따름
url: '/images/문의썸네일-og.png',
alt: '문의페이지 썸네일',
},
],
},
twitter: {
images: [
{
url: '/images/문의썸네일-twitter.png',
alt: '문의페이지 썸네일',
},
],
},
};3. opengraph-image.tsx 로 생성하기
위와 같이 미리보기 이미지를 직접 만들어서 관리하는 방법도 있지만 next app router에서는 코드로 이미지를 생성할 수 있다.
바로 next/og의 ImageResponse API를 사용하는 방법~!
먼저 오픈그래프 이미지를 적용할 페이지의 경로에 파일을 생성한다. ex) app/contact/opengraph-image.tsx

import { ImageResponse } from 'next/og'
export const runtime = 'edge'
// 이미지 metadata설정
export const alt = 'About Acme'
export const size = {
width: 1200,
height: 630,
}
export const contentType = 'image/png'
// 이미지 생성
export default async function Image() {
// 폰트설정
const interSemiBold = fetch(
new URL('./Inter-SemiBold.ttf', import.meta.url)
).then((res) => res.arrayBuffer())
return new ImageResponse(
(
<div
style={{
fontSize: 128,
background: 'white',
width: '100%',
height: '100%',
display: 'flex',
alignItems: 'center',
justifyContent: 'center',
}}
>
About Acme
</div>
),
// 이미지 옵션
{
// For convenience, we can re-use the exported opengraph-image
// size config to also set the ImageResponse's width and height.
...size,
fonts: [
{
name: 'Inter',
data: await interSemiBold,
style: 'normal',
weight: 400,
},
],
}
)
}이렇게 각 파일마다 코드로 생성해놓으면 자동으로 meta데이터로 내보내진다고하니 이미지의 수정, 관리에 큰 이점이 있을 것 같다.
더 세부적인 속성과 동적경로의 og image생성은 아래 공식홈페이지를 참고하자!
https://nextjs.org/docs/app/api-reference/file-conventions/metadata/opengraph-image#generate-images-using-code-js-ts-tsx
Metadata Files: opengraph-image and twitter-image | Next.js
API Reference for the Open Graph Image and Twitter Image file conventions.
nextjs.org
여담) 글을 쓰기 전 다 구현한 코드를 살펴봤더니 나는 vercel og를 참고해서 작업을 했었지 모냐..ㅎㅎ
app router에서는 @vercel/og를 포함하고있어서 따로 설치는 필요없었기 때문에 코드 구현의 큰 틀은 비슷했지만, app/api/og/route.tsx로 생성해야해서 폰트 설정 등 조금 더 애먹었던 기억이 있다. 아래는 전체코드 참고하시길
// app/api/og/route.tsx
import { ImageResponse } from 'next/og';
export async function GET(request: Request) {
try {
const { searchParams } = new URL(request.url);
const hasTitle = searchParams.has('title');
const title = hasTitle
? searchParams.get('title')?.slice(0, 100)
: '설정할 제목';
const font = await fetch(
new URL(
'/fonts/NotoSansKR-SemiBold.ttf',
process.env.NEXT_PUBLIC_API_URL,
),
);
const fontData = await font.arrayBuffer();
return new ImageResponse(
(
<div
style={{
backgroundImage:
'linear-gradient(to bottom right, #d18cff, #4218B8)',
height: '100%',
width: '100%',
display: 'flex',
textAlign: 'center',
alignItems: 'center',
justifyContent: 'center',
flexDirection: 'column',
flexWrap: 'nowrap',
}}
>
<div
style={{
display: 'flex',
alignItems: 'center',
justifyContent: 'center',
justifyItems: 'center',
}}
>
<img
alt="IncarLogo"
height={120}
src={`${process.env.NEXT_PUBLIC_API_URL}/images/logo-horizon(white).png`}
style={{ margin: '0 30px' }}
width={330}
/>
</div>
<div
style={{
fontSize: 54,
fontWeight: 600,
fontFamily: 'Pretendard',
letterSpacing: '-0.025em',
color: 'white',
marginTop: 30,
padding: '0 120px',
lineHeight: 1.4,
whiteSpace: 'pre-wrap',
}}
>
{title}
</div>
</div>
),
{
width: 1200,
height: 630,
fonts: [
{
name: 'Inter',
data: fontData,
style: 'normal',
},
],
},
);
} catch (e: any) {
console.log(`${e.message}`);
return new Response(`Failed to generate the image`, {
status: 500,
});
}
}
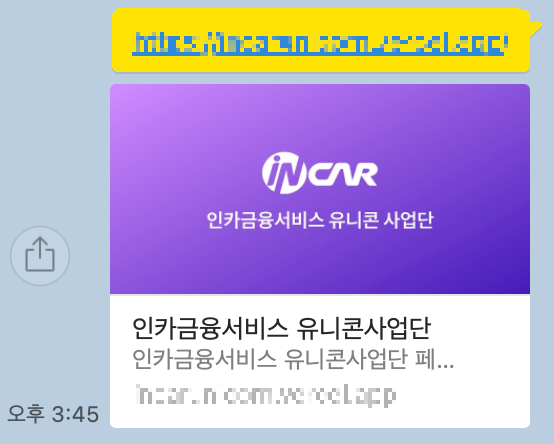
이렇게하면 미리보기 이미지가 요래 만들어진다.

+ 오픈 그래프 설정 시 유용한 사이트
1.오픈 그래프 이미지 생성 사이트
요즘 미리캔버스 외에도 썸네일을 쉽게 만들 수 있도록 도와주는 사이트들이 많아서 참고하여 작업 후 이미지로 내보내서 1,2번 방식을 참고해 적용하자!
👇🏻 글또10기 장선우님의 사이드 프로젝트
https://quickthumbnails.vercel.app/ko
퀵썸네일 ┃ 쉽고 빠르게 썸네일 만들기
블로그부터 유튜브, 인스타까지! 내 콘텐츠를 빛내 줄 썸네일을 단 10초만에 만들 수 있는 썸네일 메이커입니다. 해상도와 배경 선택, 제목 입력 단 4가지 단계만으로 썸네일을 완성해보세요.
quickthumbnails.vercel.app
2.오픈 그래프 세팅 후 확인, 카톡 미리보기 캐시 초기화 사이트
https://developers.kakao.com/tool/debugger/sharing
카카오톡 개발자사이트를 통해 og이미지를 적용할 사이트를 디버그 해볼 수 있다.
추가로, 카톡으로 url을 자주 보내면 카톡에서 해당 url의 메타데이터를 캐싱하기 때문에 데이터를 수정해도 그대로인 경우가 있다. 그럴때 위 사이트에서 캐시 초기화를 하면 된다.
'Next.js' 카테고리의 다른 글
| Next.js - Supabase에 등록한 authentication으로 로그인 처리하기(feat.AuthScreen) (1) | 2025.01.15 |
|---|---|
| Next.js - 페이지네이션 구현기(custom pagination, with supabase) (5) | 2024.11.11 |
| Next.js - SEO 적용하기 2탄(sitemap과 robots.txt) (2) | 2024.10.21 |
| Next.js - SEO 적용하기 1탄(정적 metadata) (0) | 2024.10.14 |
| Next.js - nodemailer 라이브러리를 통해 이메일 전송(vercel) (1) | 2024.07.09 |




