Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 이진탐색
- 타입스크립트
- 배열중복요소제거
- javascript
- react
- async
- generic
- app.post
- 페이지네이션
- array
- materialicons
- 슬라이딩윈도우
- Filter
- extends
- TS
- 리액트네이티브아이콘
- 안드로이드빌드에러
- 스크롤이벤트
- set
- meatadata
- app:compiledebugkotlin
- reactnative
- interface
- Spring
- 상속
- mainapplication.kt
- supabase 페이지네이션
- Next.js
- 글또10기
- map
Archives
- Today
- Total
rhanziy
js. 문서의 맨 끝에 스크롤 도달 시 이벤트 실행 본문
* 스크롤에 대한 기초 지식
1. $(window).scrollTop()
2. $(window).height()
3. $(document).height()
이 세 가지만 알면 스크롤이 맨아래 도달시에 조건을 핸들러로 사용하여 글을 불러오는 등의 동작을 할 수 있다.
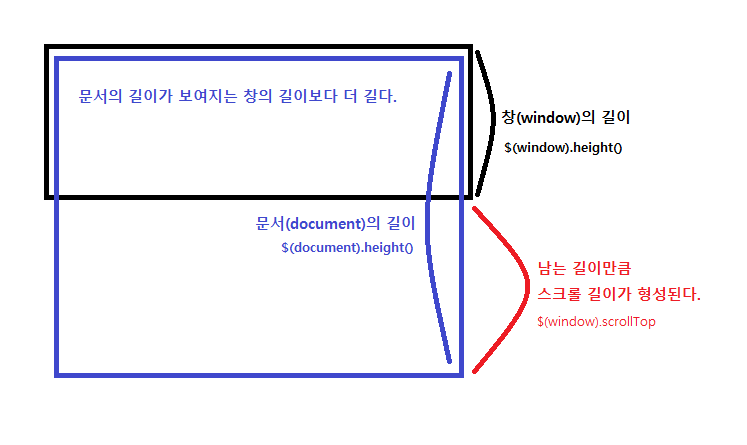
1. $(window).scrollTop()
: 스크롤의 위치에 따라 변하는 값 (세로 좌표)
: 맨 위에서 0으로 시작하여 맨아래 도달시 스크롤 길이 max값을 가짐.
http://www.trandent.com/jsTest/22393920144658
위 사이트에서 실험가능!
2. $(window).height()
: 보여지는 창의 높이길이
3. $(document).height()
: jsp, html 등 문서의 높이 길이
: 보여지는 창의 높이 길이 보다 문서의 길이가 길다면 스크롤이 생긴다.

$(window).scroll(function() {
// 스크롤 이벤트 함수. 윈도우의 스크롤을 움직일 때 function 실행
var scrolltop = $(document).scrollTop();
console.log(scrolltop);
var height = $(document).height();
console.log(height);
var height_win = $(window).height();
console.log(height_win);
// Math.round( )는 숫자 값을 반올림 해준다.
if (Math.round( $(window).scrollTop()) == $(document).height() - $(window).height()) {
// addClass나, moreList(); 등
}
'Html_css_js' 카테고리의 다른 글
| css. 미디어쿼리 분기점 (0) | 2022.01.20 |
|---|---|
| javascript. class (0) | 2022.01.19 |
| javascript. 함수 function (0) | 2022.01.18 |
| js. 스크롤 한 높이값 만큼 컨텐츠 position 이동하기 (0) | 2022.01.17 |
| javascript. 연산자, 반복문 (0) | 2022.01.17 |
Comments
