| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 글또10기x코드트리
- 페이지네이션
- javascript
- TS
- extends
- meatadata
- async
- Spring
- supabase 페이지네이션
- interface
- codepush
- 상속
- map
- react
- 타입스크립트
- code-push-standalone
- array
- app.post
- generic
- supabase authentication
- 코드푸시
- xlsx-js-style
- 스크롤이벤트
- supabase auth
- 이진탐색
- 슬라이딩윈도우
- set
- Next.js
- reactnative
- Filter
- Today
- Total
rhanziy
React Native - 에러해결 invalid hook call error(feat.카카오로그인) 본문
카카오 간편 소셜 로그인 기능 구현 중 맞닥뜨린 에러. 라이브러리는 /react-native-kakao-login 을 사용했다.
이걸로 몇시간을 삽질했나 우하하!!!^__^ invalid hool call 에러가 뜬 3가지 이유를 알아보자~

1. react와 react dom버전이 일치하지 않을 수 있다. 이건 뭐,, 패스
2. hook 규칙 위반! 대부분 이 이유로 만났을검니다. 그래서 3번 사유도 패스할거임.
훅 규칙을 아라보자.
React에서 함수 컴포넌트를 렌더링하는 동안에만 Hooks를 호출할 수 있습니다.
✅ 함수 컴포넌트 본문의 최상위 레벨에서 호출하세요.
✅ 사용자 정의 Hook 본체의 최상위 레벨에서 호출하세요.
내 로그인 기능 흐름은 원래 이랬다.

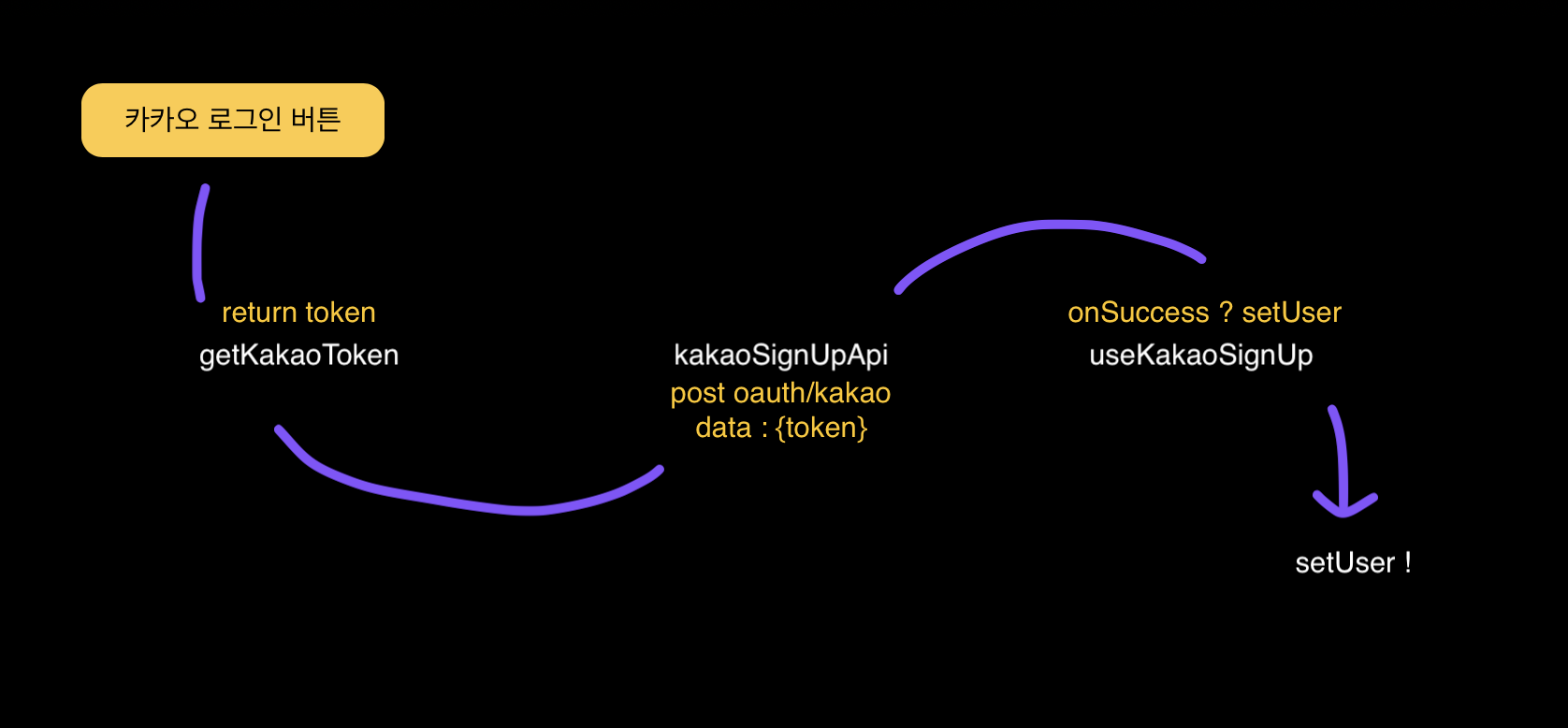
1. 카카오 로그인 버튼을 누르면 getKakaoToken 함수가 실행되며 kakaoApi에 따른 로그인처리를한다. 그럼 응답값을 token으로 받아 return함.
2. useKakaoSignUp함수는 리액트쿼리 useMutation()을 사용해 kakaoSignUpApi를 실행하고, 성공하면 setUser를 시켜줌.
그래서 return 된 mutate에 kakaoSignUp에 필요한 매개변수 token을 넘겨줬어야한다.
// useKakaoSignUp
export const useKakaoSignUp = () => {
const {updateUser} = useUser();
const {mutate} = useMutation(kakaoSignUpApi, {
onSuccess: result => {
updateUser(result);
},
});
return mutate;
};
mutation이 이해되지않는다면 이 블로그를 참고하센.
https://velog.io/@woodong/3.-useMutation
3. useMutation
데이터를 생성 / 업데이트 / 삭제할 때 주로 사용합니다.데이터의 변화가 이루어질 때 다시 서버로 부터 Get 요청을 통해 최신 데이터를 유지할 수 있습니다.또한 optimistic update을 활용해서 미리 UI
velog.io
3. kakaoSignUp에서는 token을 받아 oauth/kakao 로 post해 IUser 타입의 회원정보를 리턴함.
그걸 updateUser에 꽂아주면!!! 내 어플 이용자로 회원가입 처리가 완성되는 로직
그렇기때문에 getKakaoToken에서 토큰 데이터를 받아 useKakaoSignUp에 꽂아줬는데ㅜㅜㅜㅜ
export const getKakaoToken = async () => {
const kakaoSignUp = useKakaoSignUp();
const result = await KakaoLogin.login();
const token = {
accessToken: result.accessToken,
};
kakaoSignUp(token);
};
🗣️🚨🗣️🚨🗣️🚨🗣️🚨🗣️비상비상 삐뽀삐뽀~🚨🗣️🚨🗣️🚨🗣️🚨🗣️🚨🗣️🚨
invalid hook call 을 여기서 만나게되었따. 그 후로도 지독하게....
컴포넌트도 쪼개보고 새로운 페이지도 만들어보고 난리를 피웠지만 결국은 getKakaoToken안에서는 죽어도 호출이 안되는 것.
어려움을 호소했더니 천재백엔드 개발자님이 훅 위치가 잘못된 것 같다고,, 밖으로 빼보라고 하셨다.
그래서 수정한 로직,, 이제 정상적으로 회원가입 처리가 된다...

1. 카카오로그인 버튼을 누르면 signInWithKakao 함수가 호출되고 getKakaoToken의 응답값인 토큰을 받아 { kakaoSignUpApi의 매개변수에 넣어줌. } < 이게 useMutation인 kakaoSignUp 동작흐름
// AuthLeadingScreen.tsx
const AuthLeadingScreen: React.Fc = () => {
const kakaoSignUp = useKakaoSignUp();
const signInWithKakao = async () => {
const kakaoToken = await getKakaoToken();
kakaoToken && kakaoSignUp(kakaoToken);
};
return (
<카카오 로그인 버튼 onPress={signInWithKakao}/>
);
}
export default AuthLeadingScreen;
usekakaoSignUp.ts에는 아래 함수 3개가 옹기종기 모여있다.
1. getKakaoToken 에서는 return token해주고 kakaoSignUp에 꽂아쥰다.
2. kakaoSignUpApi와 3. useKakaoSignUp은 위에 작성한 코드와 동일...
진짜 hook 호출 위치때문에 계속 안됐다고 생각하니 허무하기도하고,,, 기본적인 리액트에 관한 지식이 많이 부족함을 느꼈따.
다시보는 훅 규칙
✅ 함수 컴포넌트 본문의 최상위 레벨에서 호출하세요.
✅ 사용자 정의 Hook 본체의 최상위 레벨에서 호출하세요.
수정한 로직에선 useKakaoSignUp(useMutation)이 두개의 조건에 충족된다.
'React Native' 카테고리의 다른 글
| React Native - useInfiniteQuery 파라미터 여러개 넘기기 (0) | 2023.11.23 |
|---|---|
| React Native - 무한스크롤 useInfiniteQuery와 FlatList (typescript) (0) | 2023.11.20 |
| React Native - edit기능 구현 중 too many re-renders(에러) (2) | 2023.10.10 |
| React Native - AsyncStorage, Alert (1) | 2023.10.10 |
| React Native - TextInput component (0) | 2023.10.10 |
