| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- app.post
- 페이지네이션
- supabase 페이지네이션
- mainapplication.kt
- 배열중복요소제거
- meatadata
- generic
- 타입스크립트
- 슬라이딩윈도우
- interface
- 글또10기
- Spring
- 리액트네이티브아이콘
- map
- array
- Next.js
- javascript
- 상속
- Filter
- 스크롤이벤트
- TS
- materialicons
- set
- extends
- 이진탐색
- 안드로이드빌드에러
- app:compiledebugkotlin
- async
- reactnative
- react
- Today
- Total
rhanziy
React Native - 정리 및 개발환경 셋팅(feat.Expo) 본문
1. React Native ?
React Native는 iOS 및 Android용 실제 네이티브 렌더링 모바일 애플리케이션을 개발을 위한 자바스크립트 프레임워크이다. 이름 그대로 React를 기반으로 앱개발을 할 수 있다. 즉, React에 익숙하다면 웹 뿐만 아니라 React Native로 따로 네이티브 지식 (iOS, Android) 없이 JavaScript와 React 지식만으로 iOS와 Android 앱개발이 가능해지게 됨.
크로스 플랫폼 개발을 통해 개발자는 단일 코드베이스를 사용하여 여러 플랫폼 또는 장치와 호환되는 소프트웨어 개발을 할 수 있다. 즉, 하나의 코드베이스로 여러 플랫폼(iOS, Android)에 대응하여 개발이 가능한 것.
2. React Native 동작방식
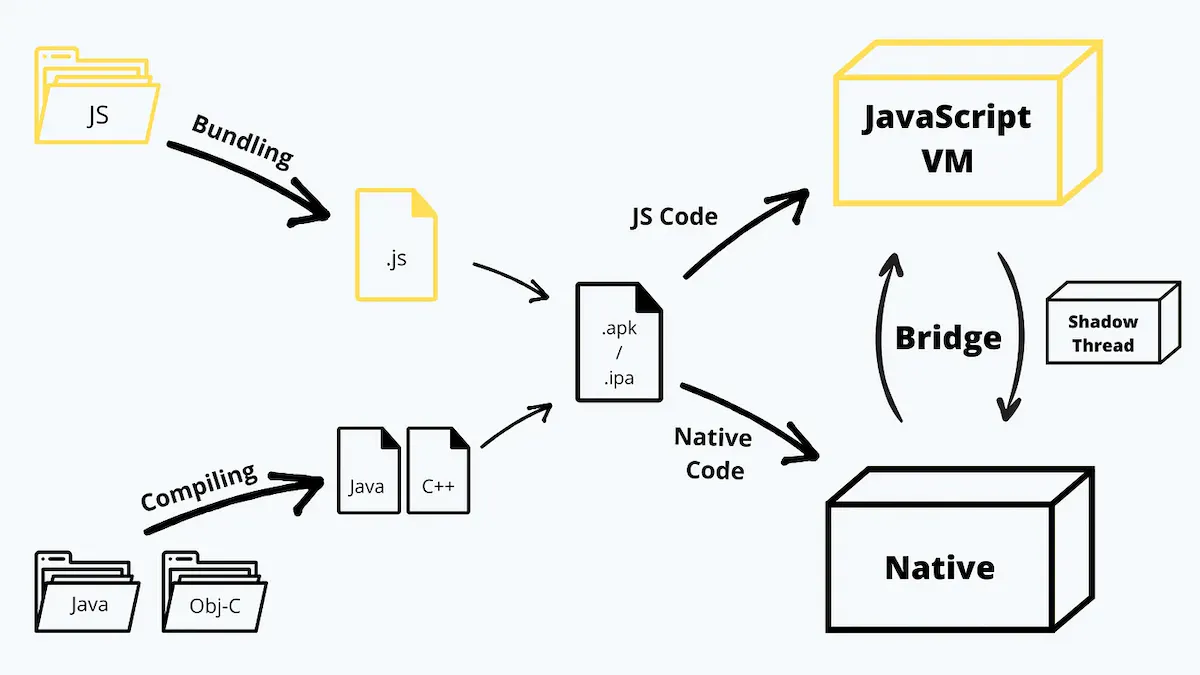
React Native의 기본 개념은 자바스크립트 코드와 네이티브 코드(Android의 경우 Java/Kotlin, iOS의 경우 Objective-C/Swift)를 결합하여 함께 작동하도록 하는 것이다. 네이티브 코드는 기기에서 직접 실행되지만 자바스크립트는 실행할 가상 머신을 필요로 함.
이를 위해 React Native에는 JavaScriptCore라는 자바스크립트 앤진이 탑제되어 있으며, 이 자바스크립트 엔진이 우리가 작성하는 자바스크립트 코드를 앱 내에서 실행해주게 된다.
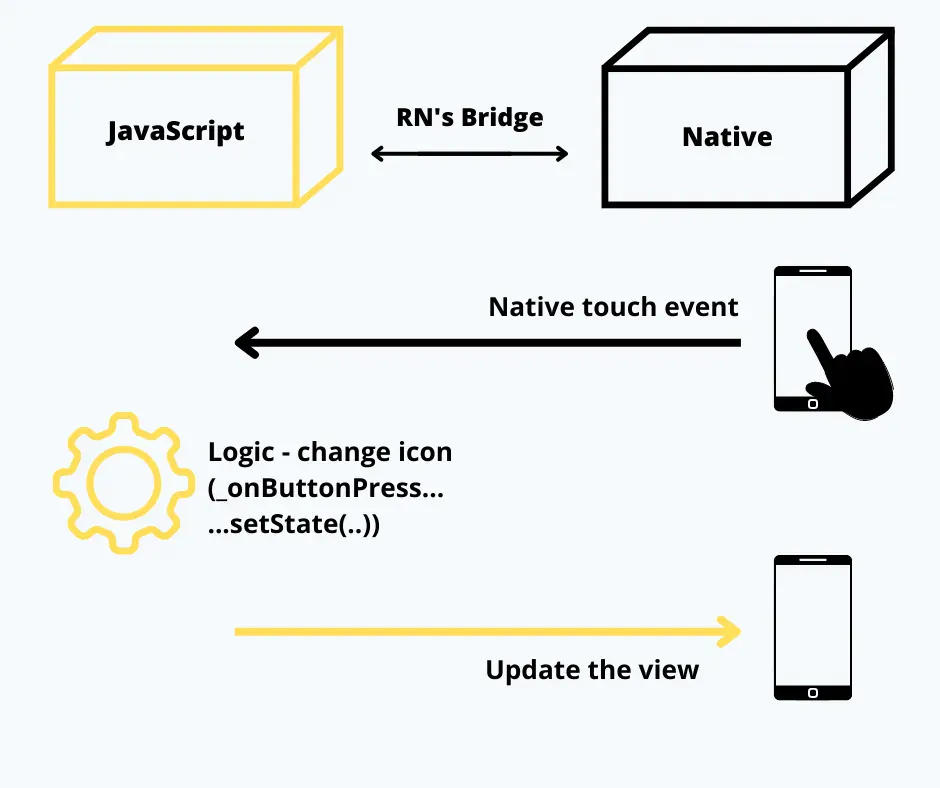
Java/Obj-C와 JavaScript는 서로 다른 프로그래밍 언어로, 서로 직접 대화할 수 없으니 이를 위해 서로가 이해할 수 있는 JSON으로 통신하게 되며, 이 일련의 작업은 Bridge에 의해 처리된다.


Bridge는 사용자의 event를 감지하고 js코드를 실행하며, build시엔 안드로이드는 .apk, iOS는 .ipa 확장자로 compile 해준다.
3. Expo ?
'Expo는 JavaScript나 TypeScript로 iOS,Android,Web 앱을 개발할 수 있는 프레임워크이자 플랫폼이야!'
React-Native-cli는 같은 코드를 각각 운영체제에 따라 compile하기 위해 Xcode, Android Studio를 사용하는데 더 간단한 Expo-cli 방식이 있다. Expo는 리액트 네이티브 크로스 플랫폼으로 개발하기 위한 빌드도구이며, 네이티브 모듈을 보다 쉽고 편하게 사용할 수 있게 도와주는 XDE이다. (Expo에 코드를 핸드폰으로 전송,실행시켜서 바로 미리보기가 가능하다.)
설치방법
npm install --global expo-cli설치가 완료되면
안드로이드 - play store에서 expo설치 후 로그인
iOS - app store에서 expo go 설치 후 로그인
프로젝트 생성
expo init 프로젝트명
1. vscode 작업폴더에 프로젝트 추가
2. npm start 후 expo로 인해 QR code가 생성된걸 확인한다.
3. 터미널 종료 후 expo login 으로 expo 계정입력
4. npm start 재실행
5. 이제 expo 어플에서 project가 뜬다.
tip 1. 로컬 개발환경과 스마트폰이 같은 wifi를 잡아줘야함.
tip 2. https://snack.expo.dev 에서 핸드폰없이도 브라우저로 확인과 코드수정 가능
2023.11.01.
react native cli로 작업 진행중임다
'Development setting' 카테고리의 다른 글
| React Native - 프로젝트 첫 셋팅 라이브러리(navigation) (0) | 2024.05.31 |
|---|---|
| React Native 새로운 프로젝트 생성 중 npm오류 (0) | 2024.05.24 |
| Android Studio - Unable to load script. (0) | 2024.05.13 |
| Xcode build setting(M3) (0) | 2024.05.13 |
| STS 설치과정 (0) | 2022.09.05 |


