| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- app.post
- code-push-standalone
- supabase auth
- interface
- Next.js
- TS
- supabase authentication
- Filter
- 스크롤이벤트
- 슬라이딩윈도우
- xlsx-js-style
- react
- supabase 페이지네이션
- 코드푸시
- extends
- javascript
- map
- 글또10기x코드트리
- 타입스크립트
- generic
- reactnative
- codepush
- async
- Spring
- meatadata
- array
- 페이지네이션
- 상속
- 이진탐색
- set
- Today
- Total
rhanziy
javascript. script태그 async 와 defer의 차이점 본문
오늘 자바스크립트 포함 방법 4가지를 배웠다!!!!

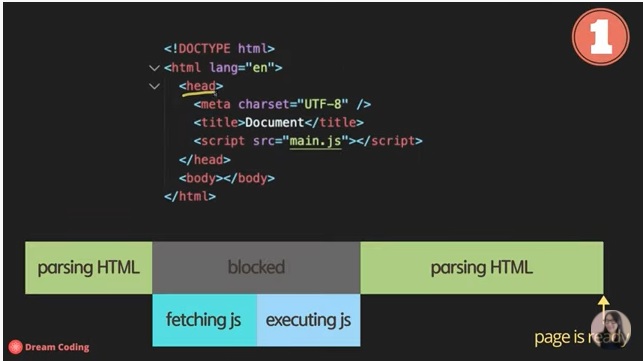
보통 사용자가 요청한 페이지를 불러올 때 순차적으로 코드가 실행된다. script 태그를 포함할때 head안에 script태그를 포함하게되면, html parsing중 중간중간 js를 다운받기 때문에 웹사이트 로딩시간이 오래 걸릴 수 있다.

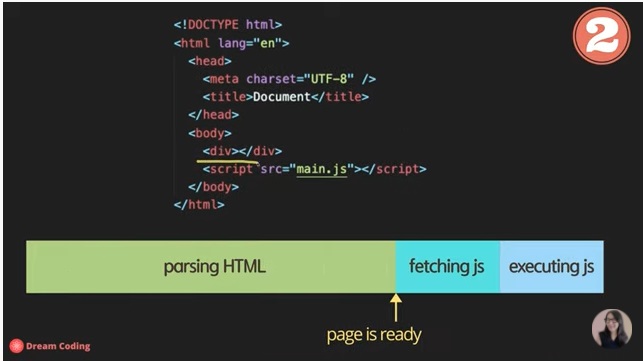
많이하는 방법은 body태그 안 끝부분에 script를 포함하는 것인데, 이렇게 되면 html 분석 후 js를 다운로드한다. 그렇게되면 js를 다운받기전 사용자가 미리 페이지 컨텐츠를 볼 수 있다. -> js에 의존적인 사이트라면 사용자가 의미있는 컨텐츠를 보기위해선 js를 준비하고 실행하는 시간을 기다려야한다.

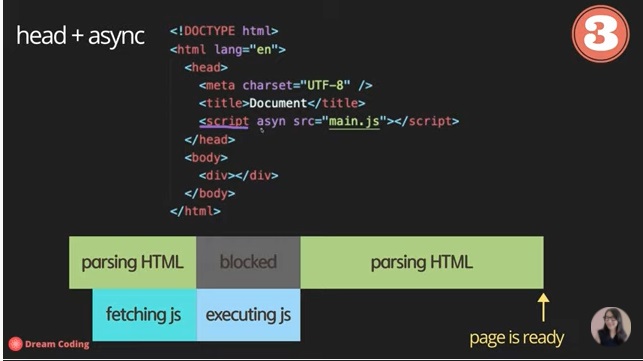
그렇다면 async 속성값을 사용하는 방법은? (async옵션은 boolean값이다. 선언만으로도 true!) 병렬로 코드가 실행된다. js파일을 준비하는 작업이 html코드를 분석하는 동안 같이 이루어지기때문에 body끝에 포함하는것 보다 기다리는 시간을 절약할 수 있지만 준비된 자바스크립트가 html코드를 다 분석하기전에 실행되기 때문에 위험하다!

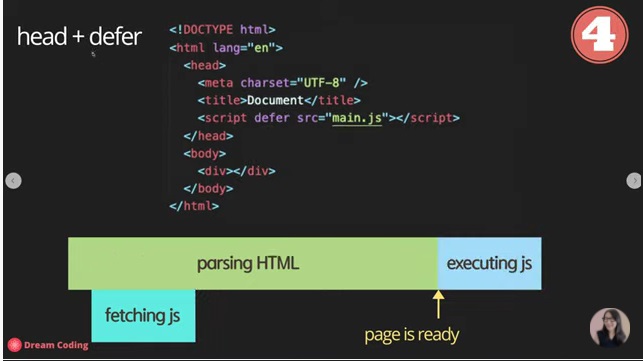
마지막으로 defer옵션 정의하기. 제일 좋은 방법! html 코드 분석 중 js파일을 순차적으로 다 준비해놓고 html parsing이 끝나면 js파일을 실행한다. 정의된 스크립트 순서대로 실행하기 때문에 문제도 적다^_^.
아 참, 이렇게 라이브러리를 사용하지 않은 순수 자바스크립트를 바닐라 자바스크립트라고 한다!
parsing = 구문 분석
fetching = 가져오기
executing = 실행
드림코딩엘리 자바스크립트 무료강좌 1일차
'Html_css_js' 카테고리의 다른 글
| js. 스크롤 한 높이값 만큼 컨텐츠 position 이동하기 (0) | 2022.01.17 |
|---|---|
| javascript. 연산자, 반복문 (0) | 2022.01.17 |
| css.반응형 폰트사이즈 관련 팁 (0) | 2021.12.30 |
| css.background, drop-shadow (0) | 2021.12.20 |
| js.index번호, 객체 복제 (0) | 2021.12.20 |
